Designing for All Ages: Prioritizing Accessibility and Inclusivity for Seniors
Project Type
Mobile Design
Tools
Figma
Duration
5 weeks
Background
The elderly population is now more active and lively than ever, with research indicating that they are especially fond of traveling. With this in mind, I took it upon myself to redesign T'way Air, a prominent low-cost airline in Korea, in order to optimise its user experience for seniors, thereby benefiting all generations.
Understanding Senior Citizens: Research on Behavior and Trends
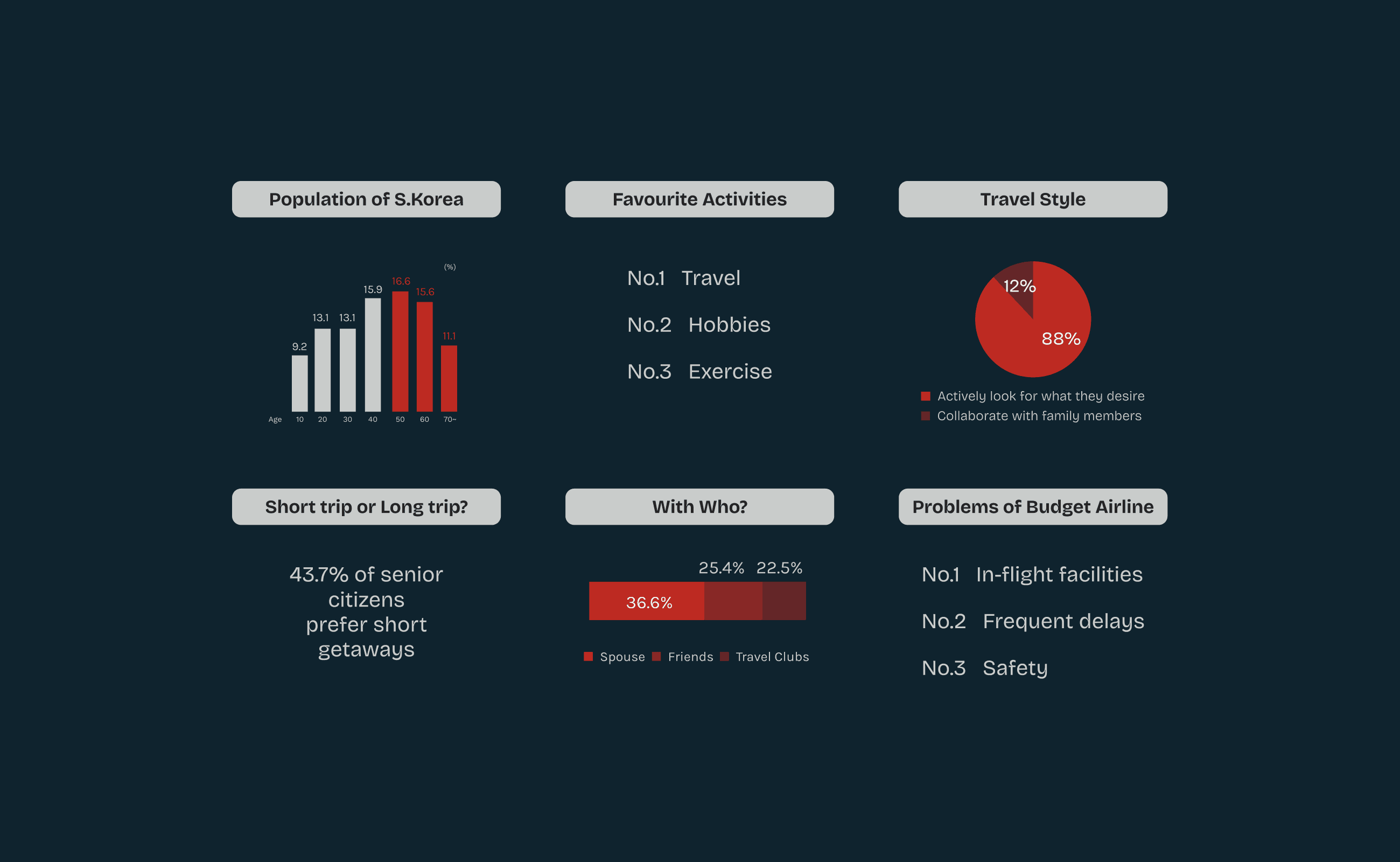
I conducted research to learn more about seniors. What do they like to do? What is it like to travel as a senior citizen? Who do they travel with? How do they book a trip? Are they happy with low-cost airlines? My research revealed that seniors now frequently travel, especially on shorter trips, often using budget airlines or trains. Thus, redesigning T'way Air application to meet their specific needs would be highly beneficial.
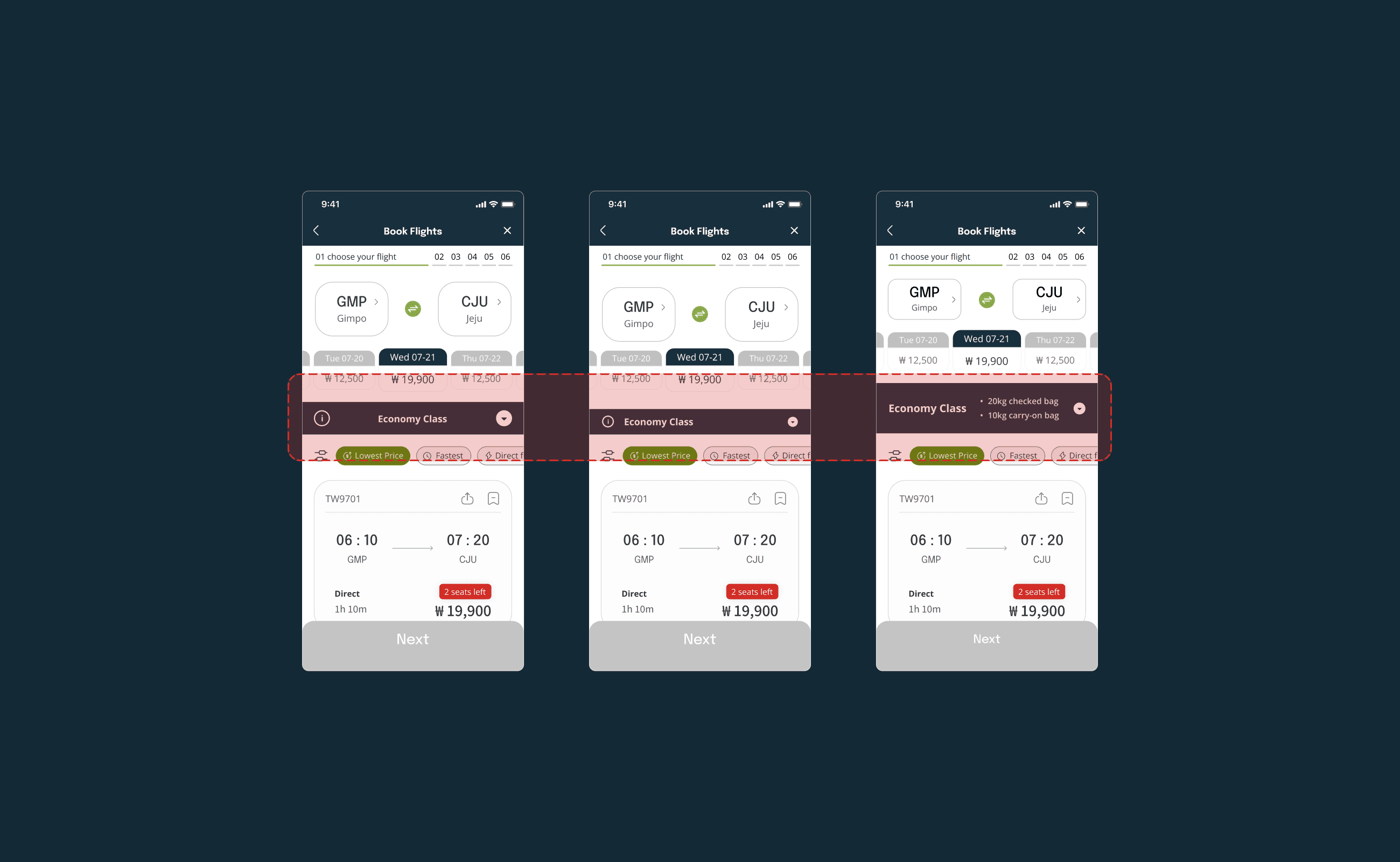
Buried in Information: Information Overload and the Need for White Space
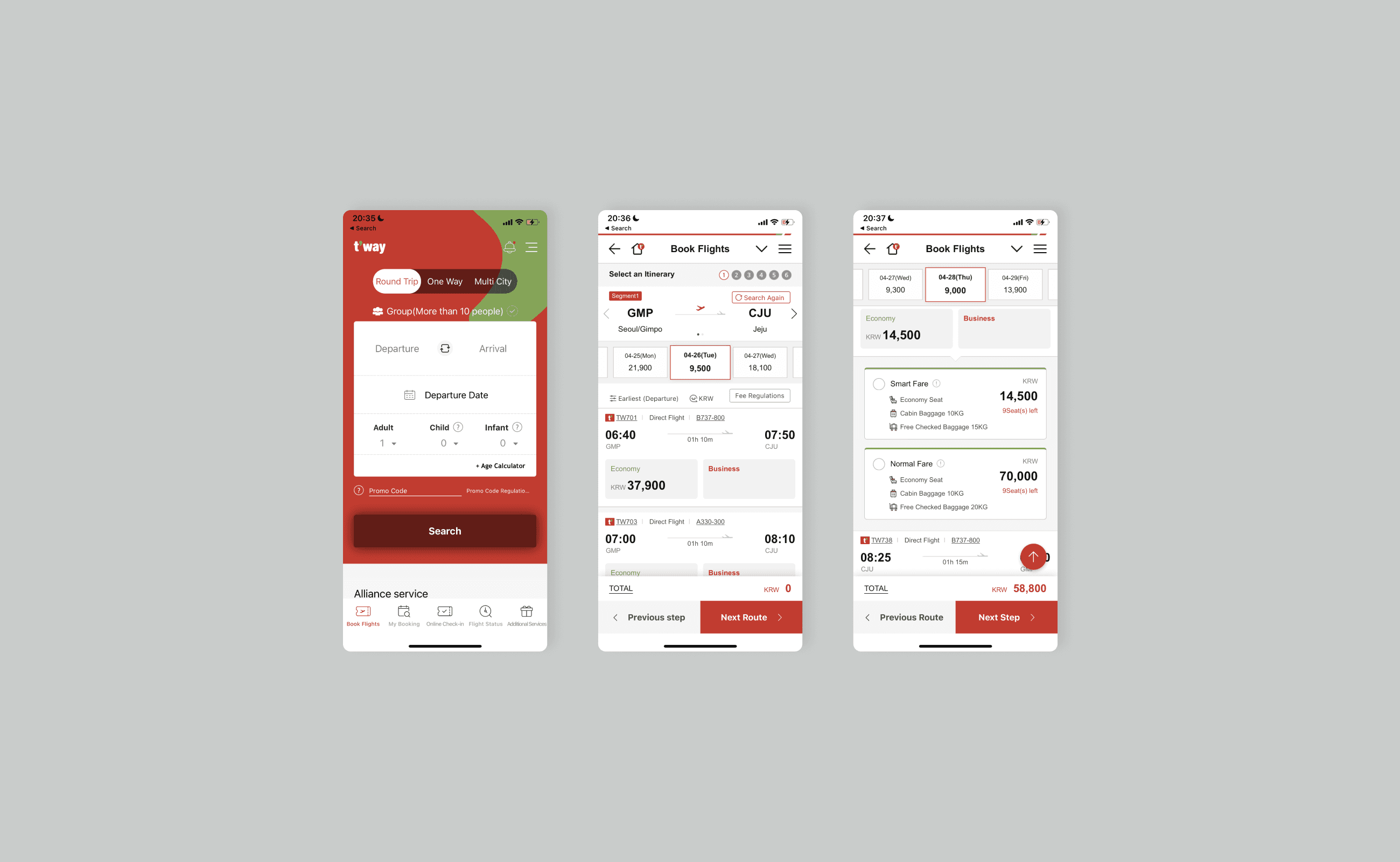
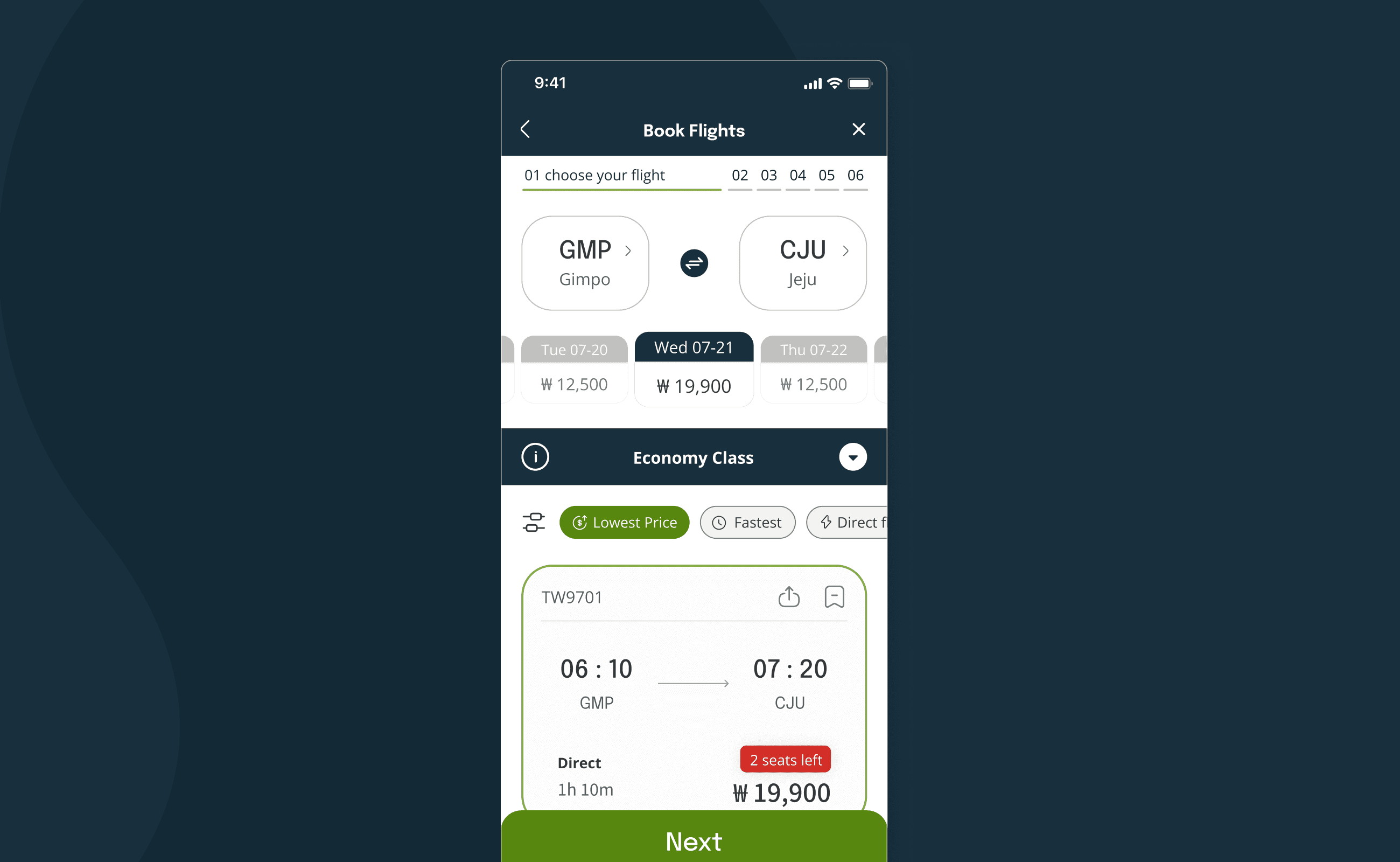
T'way Airline provides three classes: Economy Smart, Economy, and Business. However, showing multiple prices at once might confuse users and make them feel overwhelmed. Also, trying to include more details could lead to smaller fonts that are hard to read.
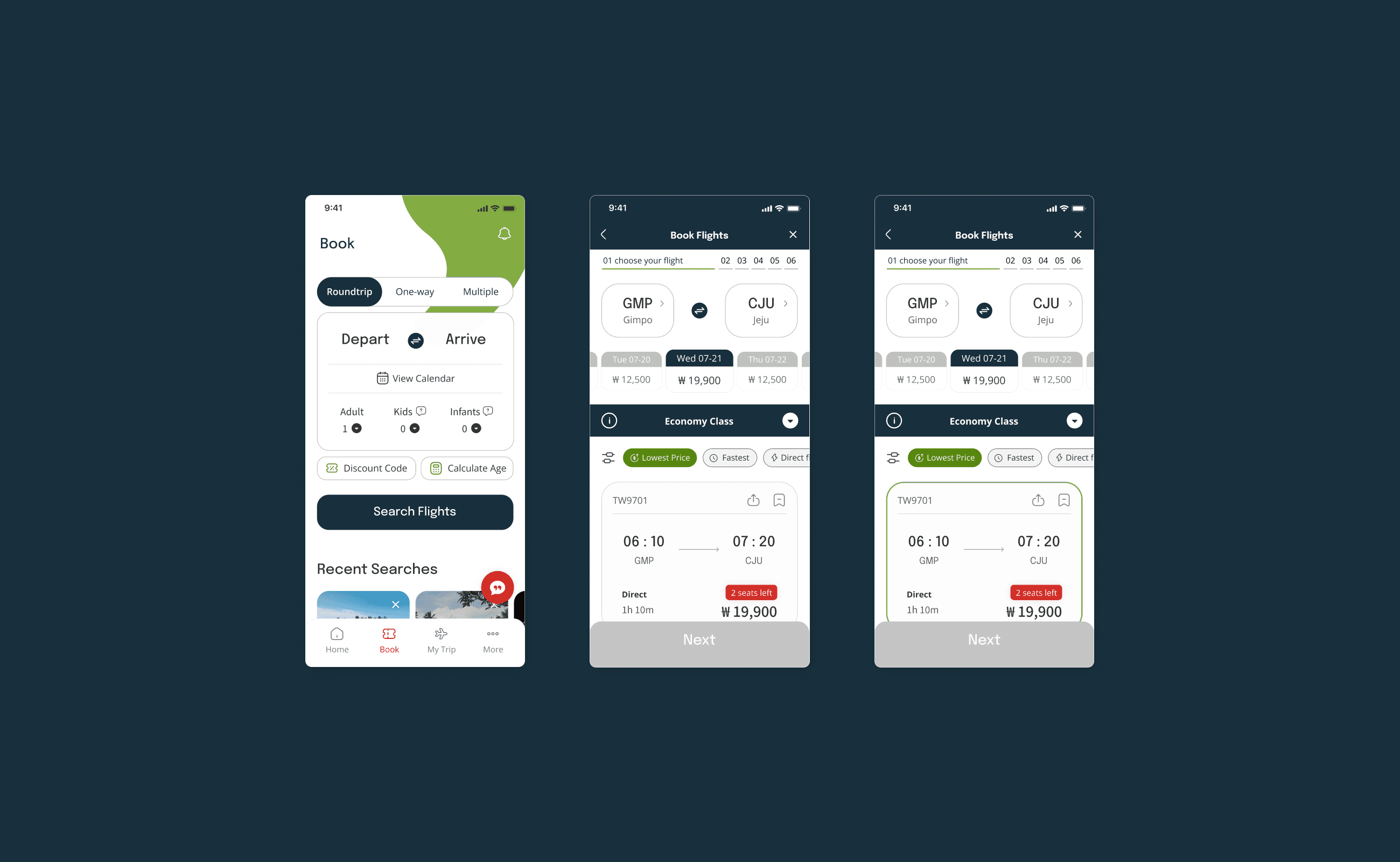
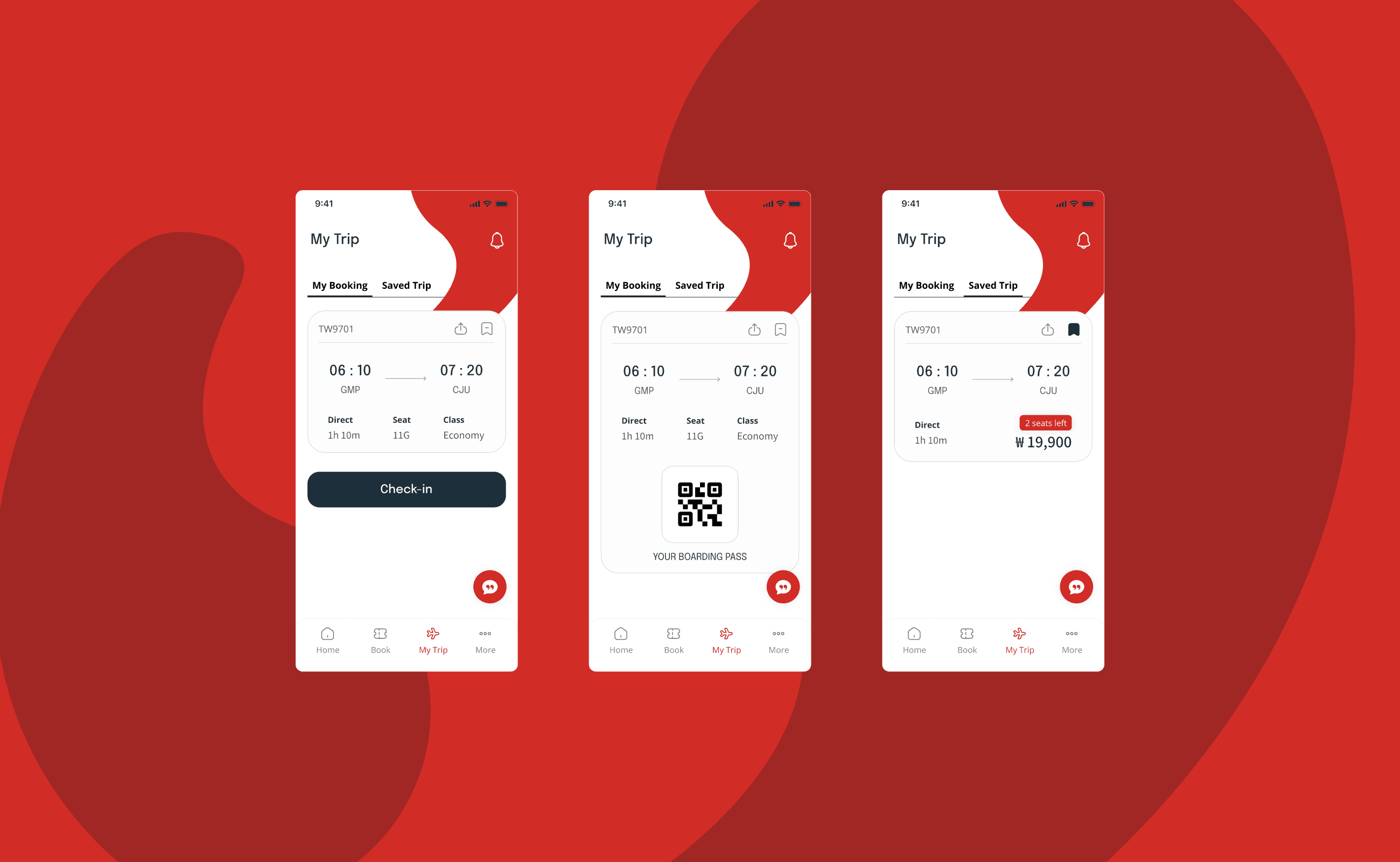
Streamlining Ticket Booking: Designing for Senior Accessibility
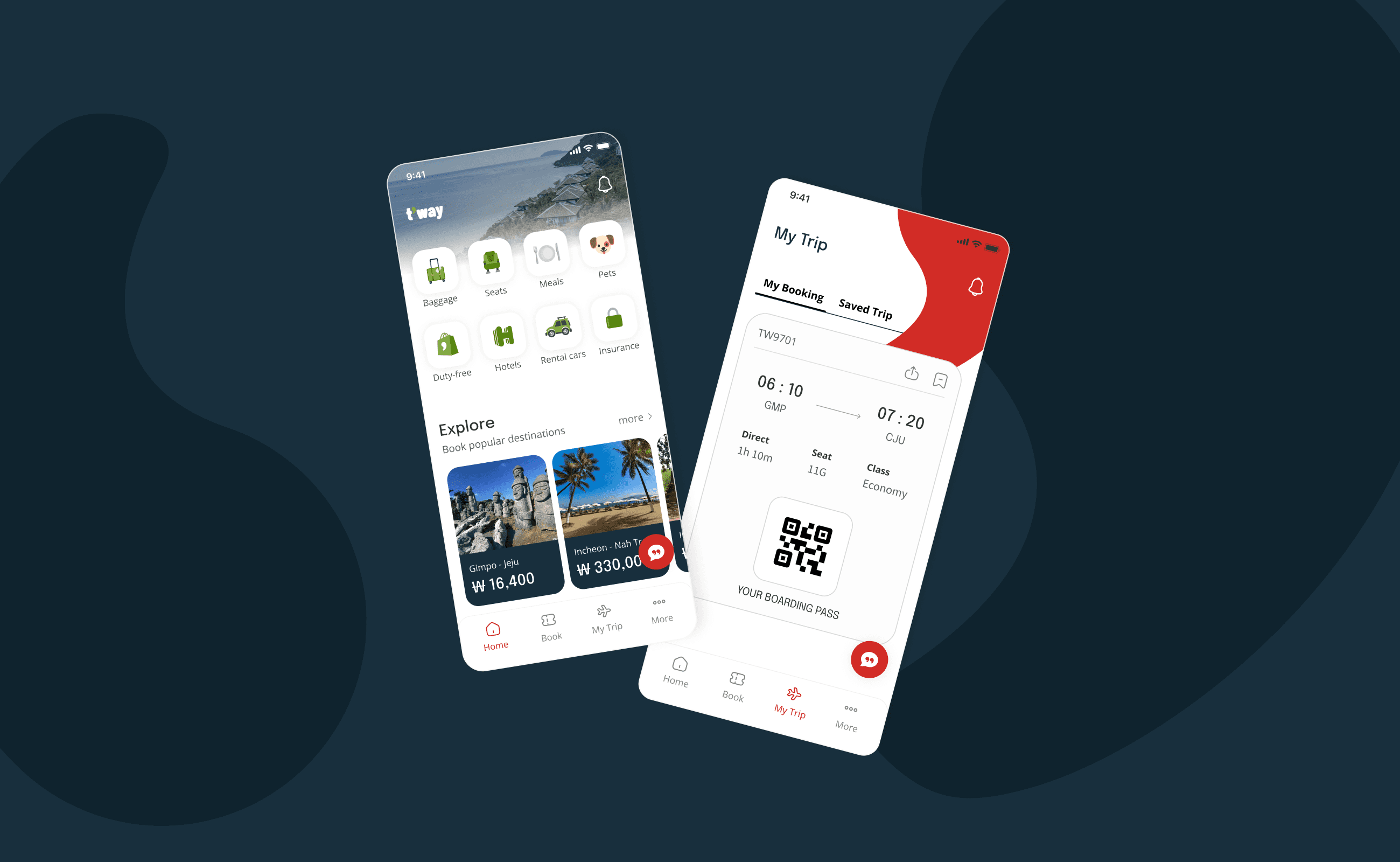
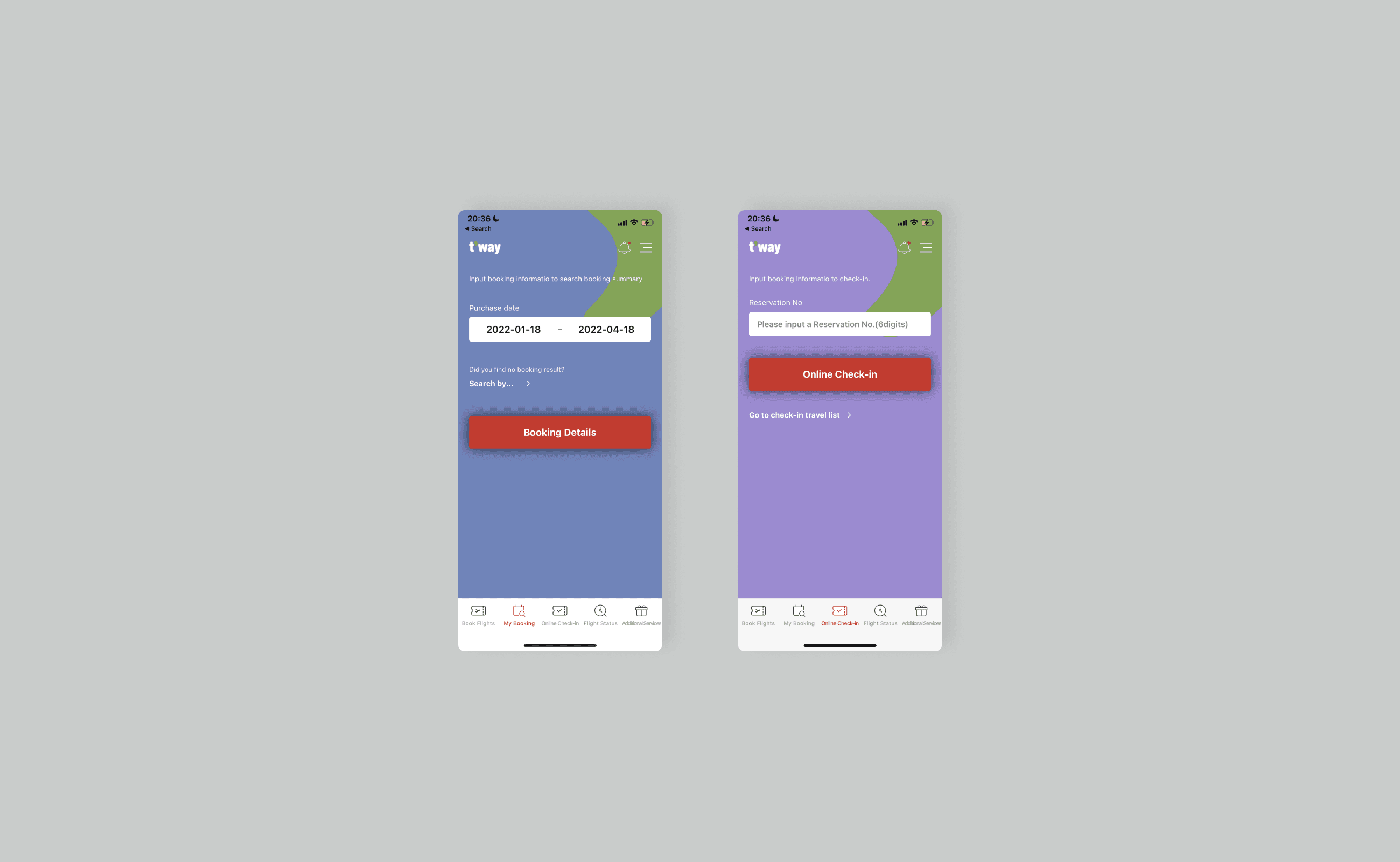
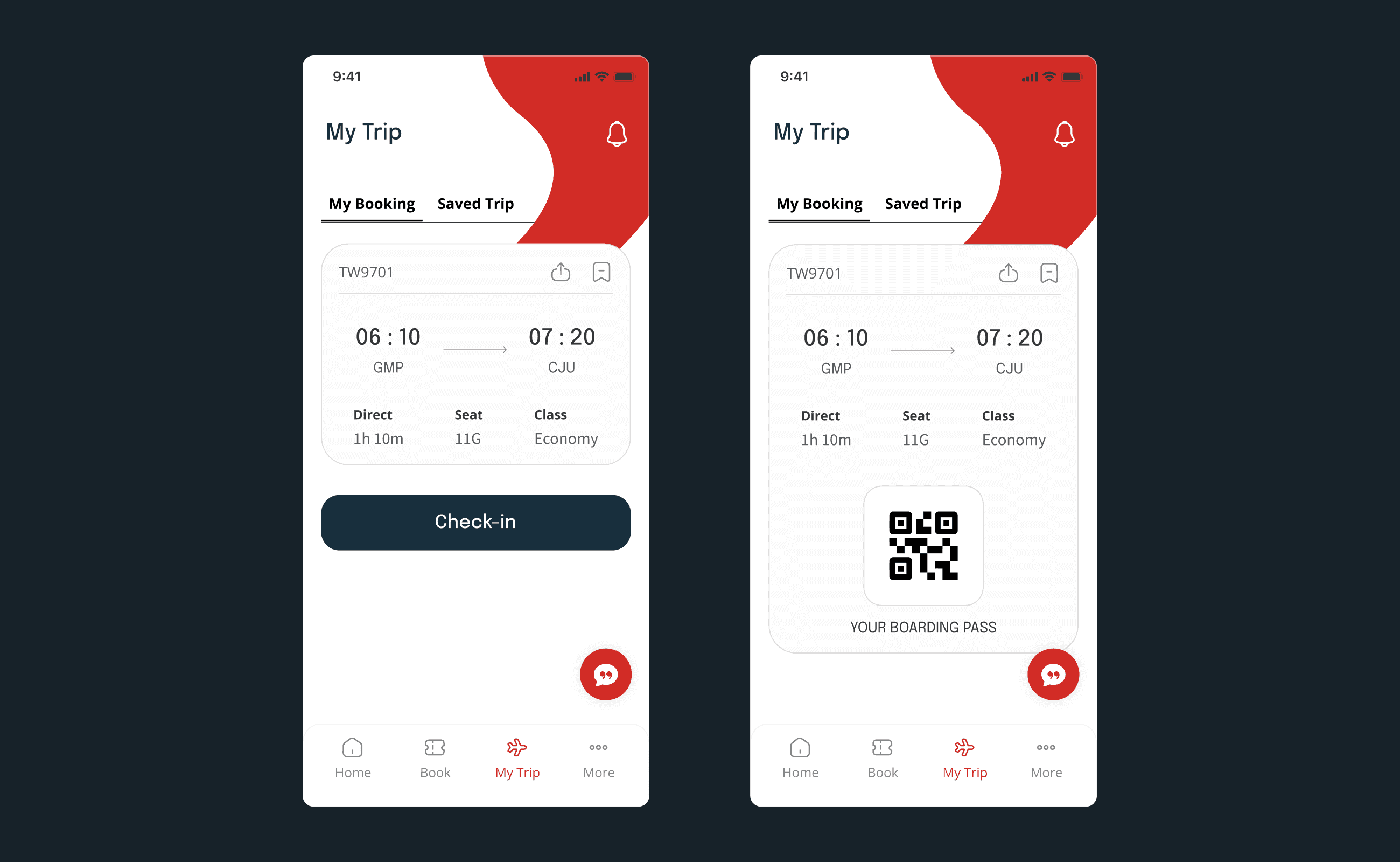
In redesigning the booking process, I introduced a simplified method: offering a single class option upfront. Rather than prompting users to select a class at the end of a series of steps, the updated design enables them to filter by class preference first. After selecting a class, users can easily choose their ticket based on price and time. This adjustment not only improves clarity but also creates more white space in the interface. Consequently, UI elements are larger and easier to read, enhancing overall legibility for a smoother booking experience. Also, I combined 'My Booking' and 'Online Check-In' into a more intuitive interface called 'My Trip.' This feature allows users to effortlessly access their booking details, check-in for flights, retrieve boarding passes, and manage saved trips—all without the hassle of referencing booking numbers.